文章目录
- 学习目标
- 一、AJAX 概念和 axios 使用
- 1. 目标
- 2. 讲解
- 2.1 什么是 AJAX ?
- 2.2 什么是服务器?
- 2.3 为何学 AJAX ?
- 2.4 怎么学 AJAX ?
- 2.5 例子
- 2.6 axios语法
- 二、认识 URL
- 1. 目标
- 2. 讲解
- 2.1 为什么要认识 URL ?
- 2.2 什么是 URL ?
- 2.3 URL的组成 ?
- 2.4 什么是 http 协议 ?
- 2.5 什么是域名 ?
- 2.6 什么是资源路径 ?
- 三、URL 查询参数
- 1. 目标
- 2. 讲解
- 2.1 什么是查询参数 ?
- 2.2 查询参数的语法 ?
- 2.3 axios 如何携带查询参数?
- 2.4 需求:获取“辽宁省”下属的城市列表,展示到页面,对应代码:
- 四、常用请求方法和数据提交
- 1. 目标
- 2. 讲解
- 2.1 想要提交数据,先来了解什么是请求方法
- 2.2 什么时候进行数据提交呢?
- 2.3 axios 如何提交数据到服务器呢?
- 五、axios 错误处理
- 1. 目标
- 2. 讲解
- 2.1 如果注册相同的用户名,则会遇到注册失败的请求,也就是 axios 请求响应失败了,你会在控制台看到如图的错误:
- 2.2 使用 axios 的 catch 方法,捕获这次请求响应的错误并做后续处理,语法如下:
- 六、HTTP 协议-请求报文
- 1. 目标
- 2. 讲解
- 七、HTTP 协议-响应报文
- 1. 目标
- 2. 讲解
- 八、参考文献
学习目标
- 掌握 axios 相关参数,从服务器获取并解析展示数据
- 掌握接口文档的查看和使用
- 掌握在浏览器的 network 面板中查看请求和响应的内容
- 了解请求和响应报文的组成部分
一、AJAX 概念和 axios 使用
1. 目标
了解 AJAX 概念并掌握 axios 库基本使用
2. 讲解
2.1 什么是 AJAX ?
-
使用浏览器的 XMLHttpRequest 对象 与服务器通信
-
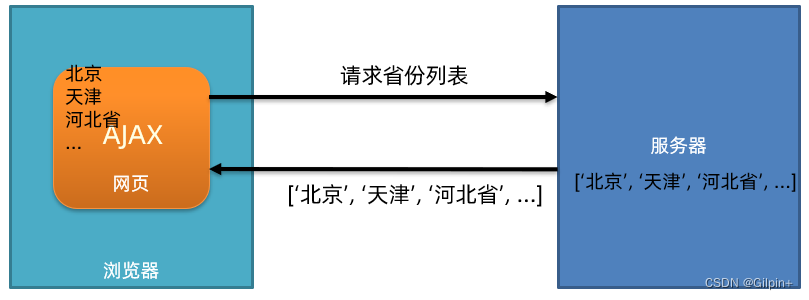
浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页

2.2 什么是服务器?
可以暂时理解为提供数据的一台电脑
2.3 为何学 AJAX ?
- 以前我们的数据都是写在代码里固定的, 无法随时变化
- 现在我们的数据可以从服务器上进行获取,让数据变活
2.4 怎么学 AJAX ?
- 这里使用一个第三方库叫 axios, 后续在学习 XMLHttpRequest 对象了解 AJAX 底层原理
- 因为 axios 库语法简单,让我们有更多精力关注在与服务器通信上,而且后续 Vue,React 学习中,也使用 axios 库与服务器通信
2.5 例子
需求:从服务器获取省份列表数据,展示到页面上(体验 axios 语法的使用)
获取省份列表数据 - 目标资源地址:http://hmajax.itheima.net/api/province
完成效果:

2.6 axios语法
首先,引入 axios.js 文件到自己的网页中(axios.js文件链接: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js)
接下来,明确axios函数的使用语法
axios({
url: '目标资源地址'
}).then((result) => {
// 对服务器返回的数据做后续处理
})
注意:请求的 url 地址, 就是标记资源的网址
注意:then 方法这里先体验使用,由来后续会讲到
最后,来看下对应代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX概念和axios使用</title>
</head>
<body>
<!--
axios库地址:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
省份数据地址:http://hmajax.itheima.net/api/province
目标: 使用axios库, 获取省份列表数据, 展示到页面上
1. 引入axios库
-->
<p class="my-p"></p>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// 2. 使用axios函数
axios({
url: 'http://hmajax.itheima.net/api/province'
}).then(result => {
console.log(result)
// 好习惯:多打印,确认属性名
console.log(result.data.list)
console.log(result.data.list.join('<br>'))
// 把准备好省份列表,插入到页面
document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')
})
</script>
</body>
</html>
二、认识 URL
1. 目标
了解 URL 的组成和作用
2. 讲解
2.1 为什么要认识 URL ?
虽然是后端给的一个地址,但是哪部分标记的是服务器电脑,哪部分标记的是资源呢?所以为了和服务器有效沟通我们要认识一下
2.2 什么是 URL ?
统一资源定位符,简称网址,用于定位网络中的资源(资源指的是:网页,图片,数据,视频,音频等等)

2.3 URL的组成 ?
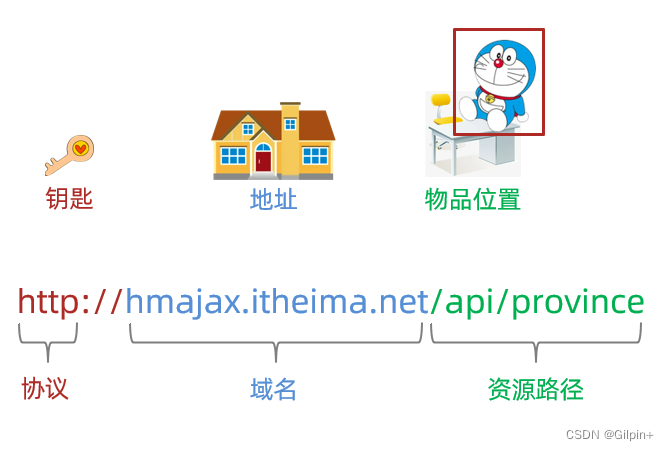
协议,域名,资源路径(URL 组成有很多部分,先掌握这3个重要的部分即可)

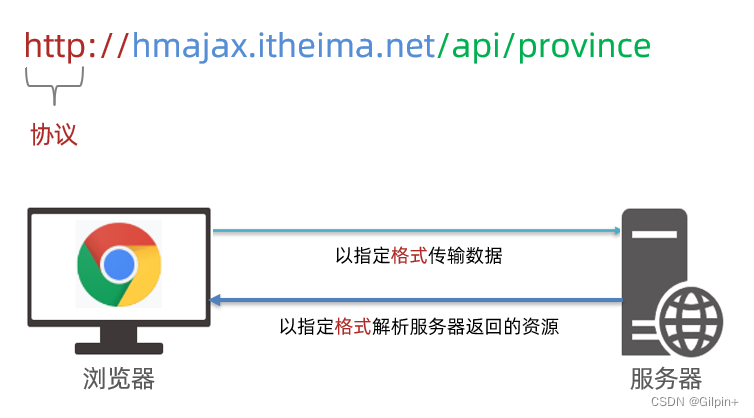
2.4 什么是 http 协议 ?
即超文本传输协议,规定了浏览器和服务器传递数据的格式

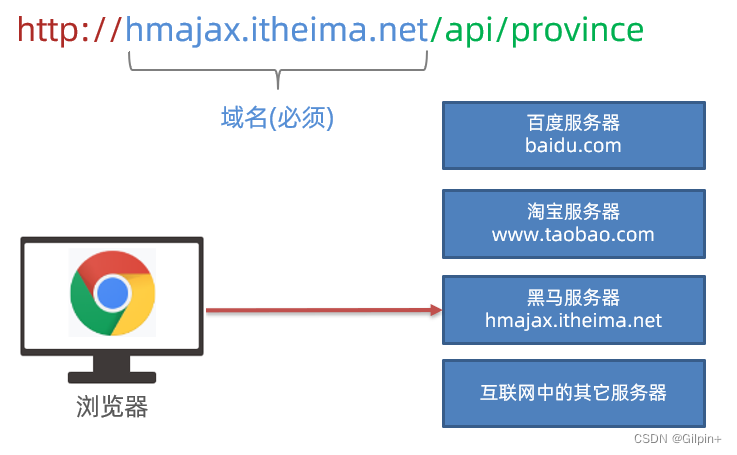
2.5 什么是域名 ?
标记服务器在互联网当中的方位,网络中有很多服务器,你想访问哪一台,就需要知道它的域名才可以

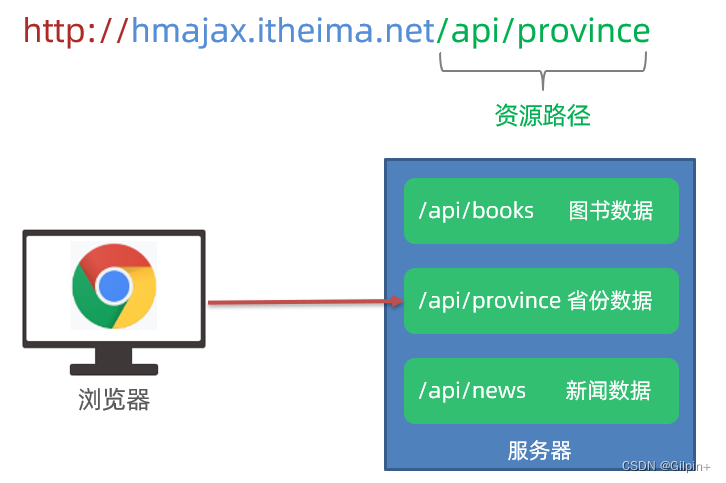
2.6 什么是资源路径 ?
一个服务器内有多个资源,用于标识你要访问的资源具体的位置

三、URL 查询参数
1. 目标
掌握-通过URL传递查询参数,获取匹配的数据
2. 讲解
2.1 什么是查询参数 ?
- 携带给服务器额外信息,让服务器返回我想要的某一部分数据而不是全部数据
- 举例:查询河北省下属的城市列表,需要先把河北省传递给服务器

2.2 查询参数的语法 ?
- 在 url 网址后面用?拼接格式:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2
- 参数名一般是后端规定的,值前端看情况传递即可
2.3 axios 如何携带查询参数?
使用 params 选项即可
axios({
url: '目标资源地址',
params: {
参数名: 值
}
}).then(result => {
// 对服务器返回的数据做后续处理
})
查询城市列表的 url地址:http://hmajax.itheima.net/api/city
参数名:pname (值要携带省份名字)
2.4 需求:获取“辽宁省”下属的城市列表,展示到页面,对应代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查询参数</title>
</head>
<body>
<!--
城市列表: http://hmajax.itheima.net/api/city
参数名: pname
值: 省份名字
-->
<p></p>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios({
url: 'http://hmajax.itheima.net/api/city',
// 查询参数
params: {
pname: '辽宁省'
}
}).then(result => {
console.log(result.data.list)
document.querySelector('p').innerHTML = result.data.list.join('<br>')
})
</script>
</body>
</html>
四、常用请求方法和数据提交
1. 目标
掌握如何向服务器提交数据,而不单单是获取数据
2. 讲解
2.1 想要提交数据,先来了解什么是请求方法
请求方法是一些固定单词的英文,例如:GET,POST,PUT,DELETE,PATCH(这些都是http协议规定的),每个单词对应一种对服务器资源要执行的操作


-
前面获取数据其实用的就是GET请求方法,但是axios内部设置了默认请求方法就是GET,我们就没有写
-
但是提交数据需要使用POST请求方法
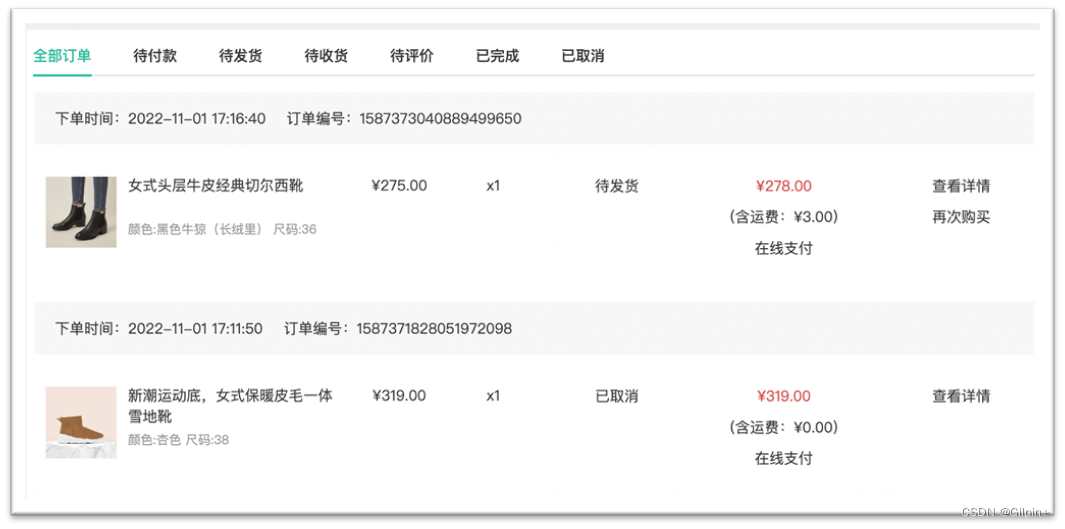
2.2 什么时候进行数据提交呢?
例如:多端要查看同一份订单数据,或者使用同一个账号进行登录,那订单/用户名+密码,就需要保存在服务器上,随时随地进行访问


2.3 axios 如何提交数据到服务器呢?
method + data
axios({
url: '目标资源地址',
method: '请求方法',
data: {
参数名: 值
}
}).then(result => {
// 对服务器返回的数据做后续处理
})
五、axios 错误处理
1. 目标
掌握接收 axios 响应错误信息的处理语法
2. 讲解
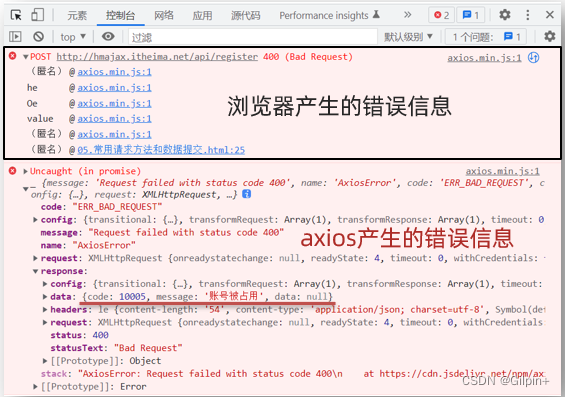
2.1 如果注册相同的用户名,则会遇到注册失败的请求,也就是 axios 请求响应失败了,你会在控制台看到如图的错误:

2.2 使用 axios 的 catch 方法,捕获这次请求响应的错误并做后续处理,语法如下:
axios({
// ...请求选项
}).then(result => {
// 处理成功数据
}).catch(error => {
// 处理失败错误
})
六、HTTP 协议-请求报文
1. 目标
了解 HTTP 协议中,请求报文的组成和作用
2. 讲解
首先,HTTP 协议规定了浏览器和服务器返回内容的格式
请求报文:是浏览器按照协议规定发送给服务器的内容,例如刚刚注册用户时,发起的请求报文:


这里的格式包含:
- 请求行:请求方法,URL,协议
- 请求头:以键值对的格式携带的附加信息,比如:Content-Type(指定了本次传递的内容类型)
- 空行:分割请求头,空行之后的是发送给服务器的资源
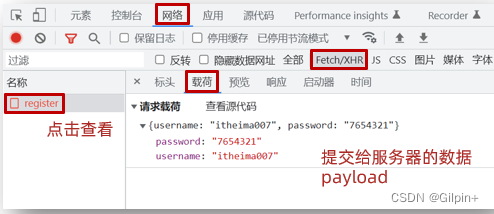
- 请求体:发送的资源
通过 Chrome 的网络面板查看请求体:

七、HTTP 协议-响应报文
1. 目标
了解响应报文的组成
2. 讲解
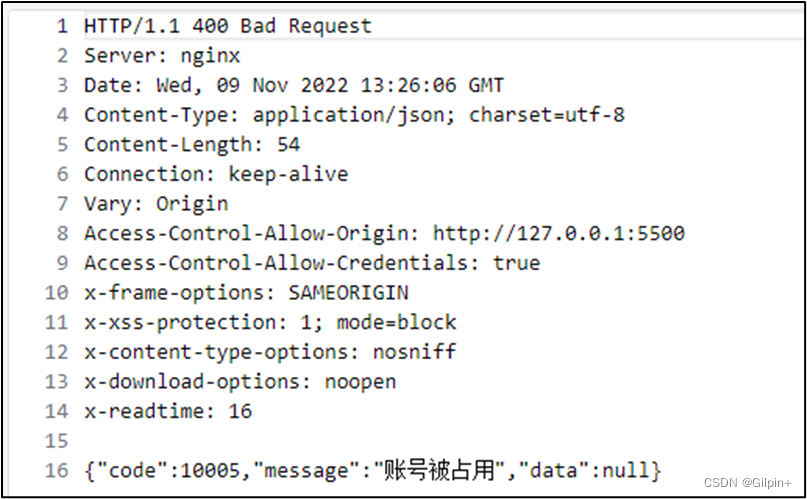
响应报文:是服务器按照协议固定的格式,返回给浏览器的内容


响应报文的组成:
- 响应行(状态行):协议,HTTP响应状态码,状态信息
- 响应头:以键值对的格式携带的附加信息,比如:Content-Type(告诉浏览器,本次返回的内容类型)
- 空行:分割响应头,控制之后的是服务器返回的资源
- 响应体:返回的资源
HTTP 响应状态码:
-
用来表明请求是否成功完成
-
例如:404(客户端要找的资源,在服务器上不存在)

八、参考文献
- 客户端->百度百科
- 浏览器解释->百度百科
- 服务器解释->百度百科
- url解释->百度百科
- http协议->百度百科
- 主机名->百度百科
- 端口号->百度百科
- Ajax解释->百度-懂啦
- Ajax解释->MDN解释Ajax是与服务器通信而不只是请求
- axios->百度(可以点击播报听读音)
- axios(github)地址
- axios官方推荐官网
- axios(npmjs)地址
- GET和POST区别->百度百科
- 报文讲解->百度百科
- HTTP状态码->百度百科
- 接口概念->百度百科